728x90
반응형
https://www.youtube.com/watch?v=cAIo4dEEPuc
728x90

| 분류 | 추천기능 | 상세내용 |
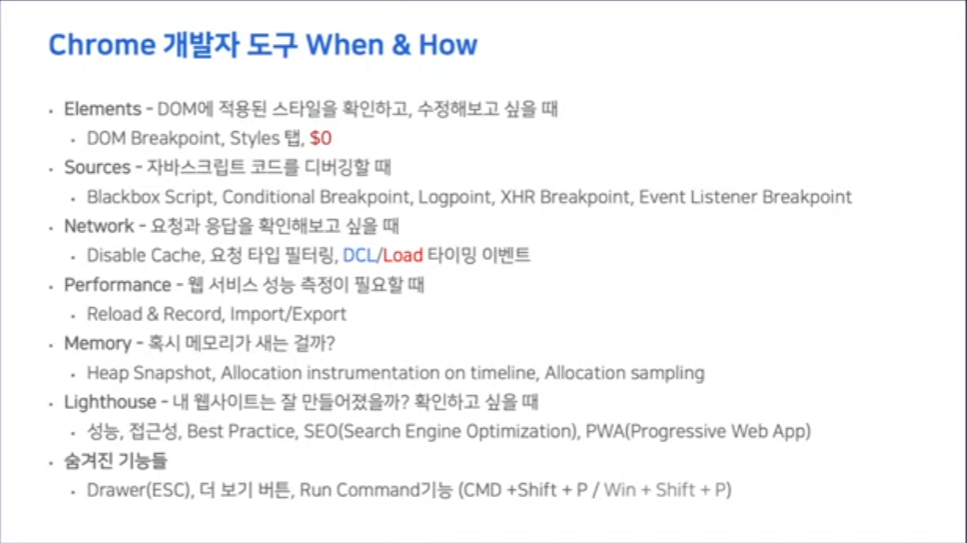
| Elements | 클릭한 항목을 접근가능한 변수 제공 | $0~$4 변수에 최근에 접근(클릭)한 객체를 저장함 |
| Elements | DomBreakPoints 적용 | 엘리먼트 변경이 일어나는 시점 추적 가능 |
| Elements | Event Listeners | 해당 페이지의 모든 이벤트 확인 가능 |
| Console | Live Expression : 눈동자 모양 버튼 | 전역에서 접근가능한 변수에 대한 실시간 모니터링 가능 console.log 사용을 줄일 수 있음 |
| Sources | Overrides | 로컬에 수정한 정보를 저장하고, "화면을 새로고침해도 수정했던 정보로 불러온다." 개발자 도구를 킨 상태에서만 작동하며, 혼동을 막기 위해 사용하지 않을때는 삭제할 것을 권고함. |
| Sources | snippets | 자주 사용할 코드조각 저장 후 불러서 사용 가능 (ex: 디버깅용 함수) |
| Sources | breakpoints | 단순 브레이킹 외에도 조건부 브레이킹 또는 로깅도 가능 |
| Sources | blackbox script |
디버깅에서 추적시 불필요한 스크립트(ex:외부라이브러리)는 skip하고 넘어가도록 지정 가능
|
| Network | Disable cache | 항상 최신 소스를 받도록 강제함 |
| Network | 에뮬레이터 옵션 콤보박스 | 온라인 상태 외에도 다양한 상태를 테스트할 수 있음 |
| performance | 페이지 로딩 응답속도 분석 | 저장, 불러오기도 가능 |
| memory | 메모리 누수가 발생하는 경우 분석 | |
| Lighthouse | 품질 측정, 문제점 진단 제공 | 웹애플리케이션의 품질을 축정하고, 문제점 진단 1. 웹서비스를 5가지 측면에서 분석 : 성능/접근성/Best Practice/SEO/PWA 2. 각 분석지표마다 개선필요 항목과 방법 안내 3. 각각 페이지별 보고서를 따로 생성해야 함 |
| Drawer | ESC 누르면 나타나고/사라진다. | 메인패널과 곁들여서 사용 가능 |
728x90
반응형
'study > TIP' 카테고리의 다른 글
| 부모와 아이를 위한 협업 코딩 프로젝트 아이디어: 함께 즐기는 창의적 학습 (0) | 2023.11.23 |
|---|---|
| 아이를 위한 코딩 교육: 창의적 사고를 발달시키는 방법 (0) | 2023.11.20 |
| https, localhost use ssl (1) | 2017.04.20 |
| 톰캣 CATALINA_HOME VS. CATALINA_BASE (0) | 2016.01.14 |
| svn 정보 초기화 (0) | 2015.04.24 |
